お疲れ様です。
とうとう12月になります。
今年は本当に駆け抜けました。
最近以上に髭が伸びるスピードが早いと思ってたら単純に月日が経っていたというわけです。
びっくり。
そんな昨今ですが
表題の件、インスタをWPに簡単に埋め込めるプラグイン「Social Slider Widget」をご紹介します。
https://ja.wordpress.org/plugins/instagram-slider-widget/
こちらはこれまでも言ってきましたが
今までコーダーがインスタウィジェットが使えなくなった―って
facebookログインしてinstagramをビジネスアカウントにしてーってログイン情報もらって―ってめんどくさいーって
やってきたものが超簡単にできるようになっております。(instagramログインは必要です)
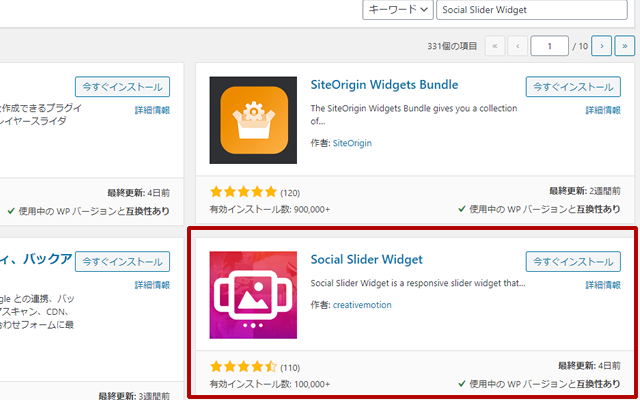
まずはインストール

早速ですがまずはプラグインをインストールしましょう。
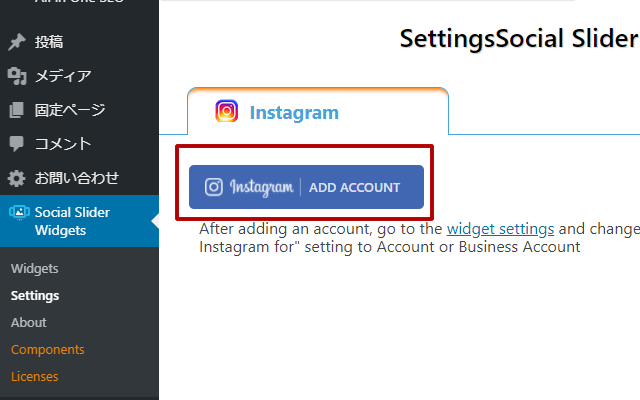
するとメニューが追加されます

インストール後、有効化すると左にSocial Slider Widgetのメニューができてますので
Setting画面から「ADD ACCOUNT」をクリックします。
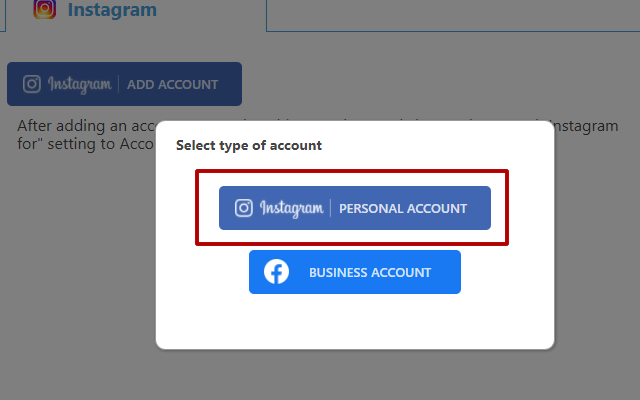
するとこのようにどちらのアカウントでセッティングしますかとでますので

今回はinstagramのアカウントでセッティングしてみます。
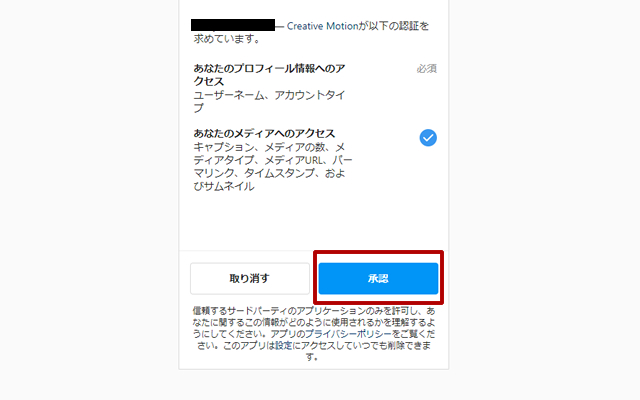
クリックすると承認するかどうかのような画面になりますので「承認」としてください。

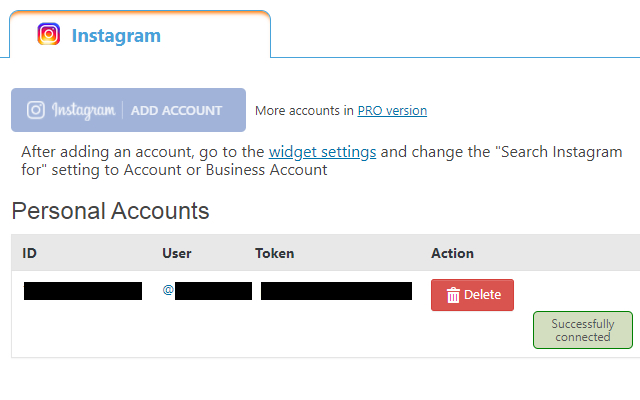
連携がうまくいくと処理をして次の画面になります。

ここまでくるとOKです。
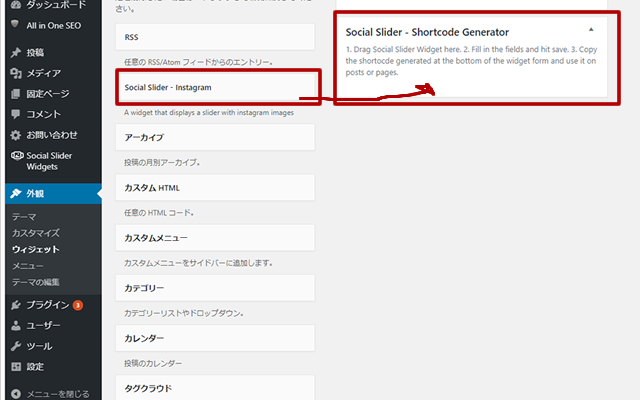
では早速埋め込み用の準備をします。

ウィジェットの中にこんなものができていますので、このようにドラッグでウィジェットをセット

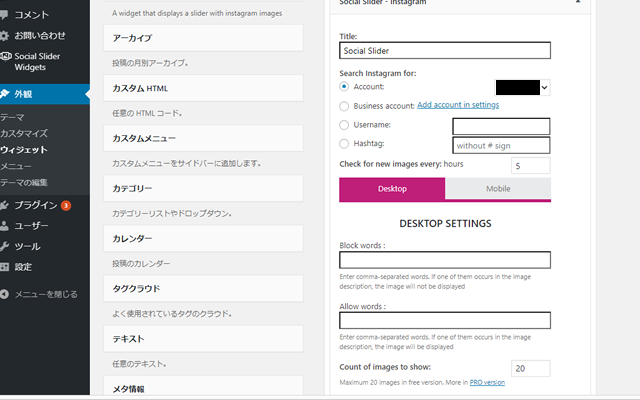
こちらのプラグインのすごいところは、複数のアカウントで対応できるというところ。
上記画像の黒く塗りつぶした個所で使えるようにしたアカウントを選択できます!
そもそもこちらのプラグインはその名の通り、スライダーとして使うものなのですが設定はそれぞれお任せします。

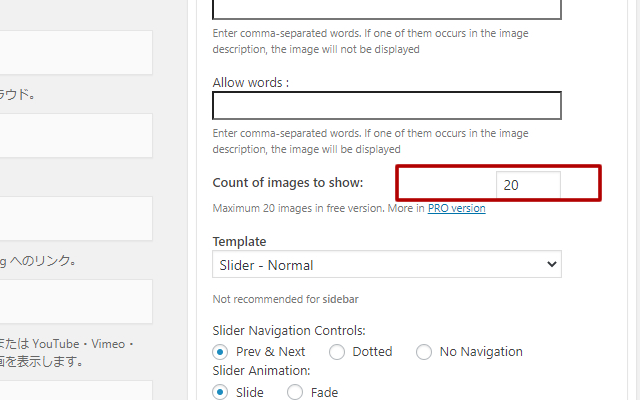
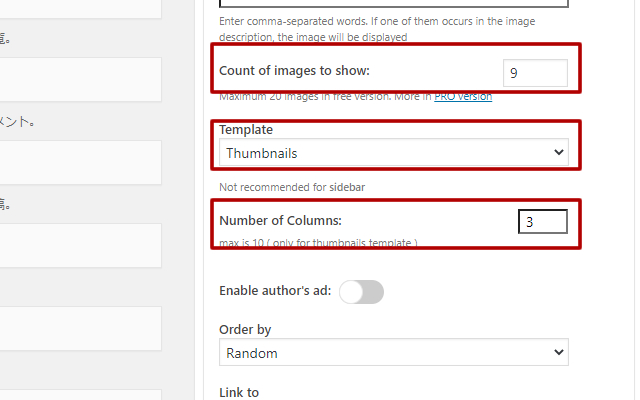
何枚表示したいですか?(20枚以上なら PRO versionにする必要あり)

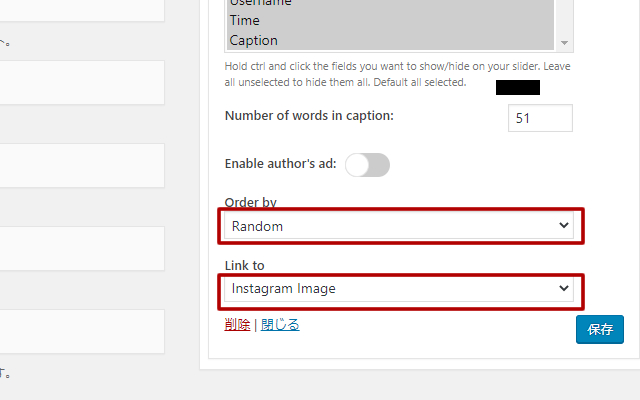
表示順序はランダムですか?それとも日付順ですか?など
画像のリンク先はインスタでいいですか?など
このあたりがメインの設定になるのかと。

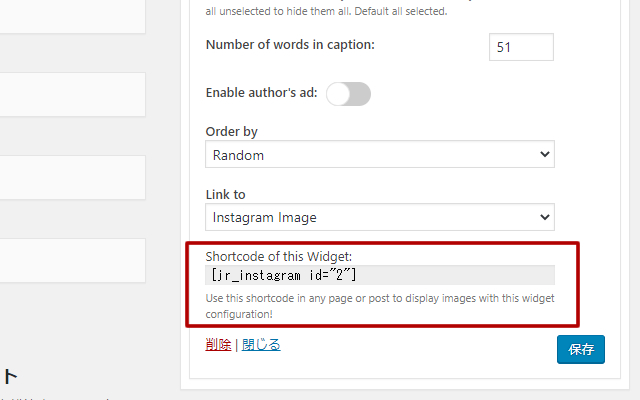
保存をクリックするとショートコードが表示されます。
いいねー楽ちんだねー。
では、ウィジェットの準備が済んだら早速埋め込みましょう。
いつものように
固定ページなどなら [jr_instagram id="2"]
PHPファイルなら <?php echo do_shortcode( '[jr_instagram id="2"]' );?>
ですね。
1枚画像でsliderバージョン

どん吉かわいい
よくあるサムネイルを9個並べるやつ

画像9枚、サムネイルタイプ、3カラム とします。
▼

どん吉かわいい
と、こんな風に簡単に設置ができるのです。
CSSも効いているので簡易的なリサイズくらいはしてくれます。
プラグイン制作に手を出してみたいが更新がなぁーと思い続けてもう何年経ったのでしょうが・・・
くぅ、、、
今年も残りわずかですがよろしくお願いします。