お疲れさまです。
あっという間に11月に入ります。
世間ではハロウィンでにぎわう?本日。
年末が近づいたエンジニアあるあるですがおかげさまで大忙しです。。。。
さて、そんな大忙しアナタにも
「自社サイトにカレンダー機能つけてイベント登録とかしたいんだよねー」というご相談が本日もどこかで舞い込んでいるはず。
普段は自作でやるアナタも忙しいときコストもあまりかけず提案できるプラグインが
【Event Organiser】 でございます。
https://ja.wordpress.org/plugins/event-organiser/
こちらは仕様としては
カスタム投稿タイムの [event] というものが自動で追加されますので
すでに [event] というものを使われている際は注意です。

使い方
実際どのように使っていくかご説明します。

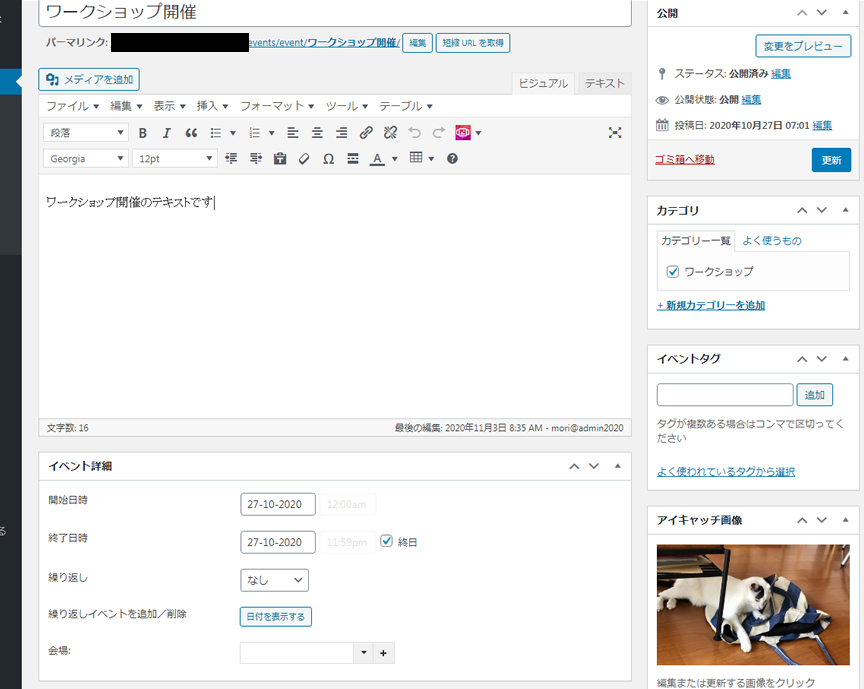
有効化するとこのように「イベント」という投稿機能が追加されます。

登録はこのように通常記事のようにできるので操作も簡単そうです。
この中で設定した項目をもとにカレンダーなどに自動反映してくれるのです。(後述します)
サイトへの表示
カレンダー表示させるにはショートコードを使って表示させます。
[eo_fullcalendar]
トップページや固定ページに入れる場合は
<?php echo do_shortcode( '[eo_fullcalendar]' );?>
こちらでOKです。
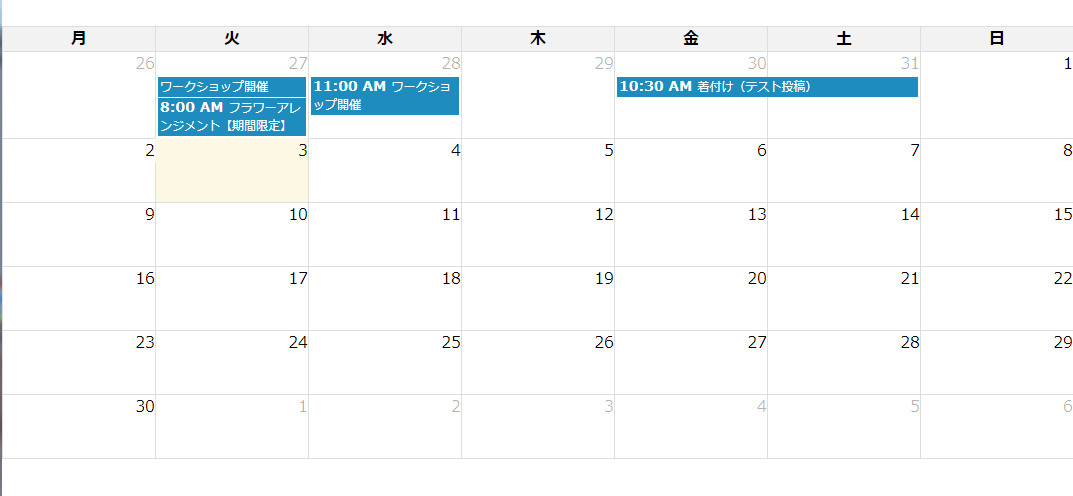
入れるとこのようにカレンダーが表示されます。

表示はレスポンシブになっているのと、割と細かくマークアップしてあるのでCSS操作も可能です。
スマホ時のデザインが若干気になるとこではありますが。。。

ブレークポイントというか変化が出るのは 530px以下でこのようなレイアウトに切り替わります。
jsでカレンダーをラップしているdivタグのクラス名が fc-month-view ⇒ fc-listMonth-view に変わり、効果を変えているようですね。
また、トップ以外で記事のようにイベント一覧や、詳細ページでサイドナビに設定したいときはウィジェットも用意されています。
(このプラグインの有効化にあわせて ウィジェットにも項目が追加されています。)

ウィジェットを使うには functions.php に下記のようなものを追加しておきましょう。
function my_theme_widgets_init() {
register_sidebar( array(
'name' => 'Event Calendar',
'id' => 'event-calendar',
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
name と id は好きな名前でよいです。
ウィジェットに表示される名称と、idだと思っていただければ。
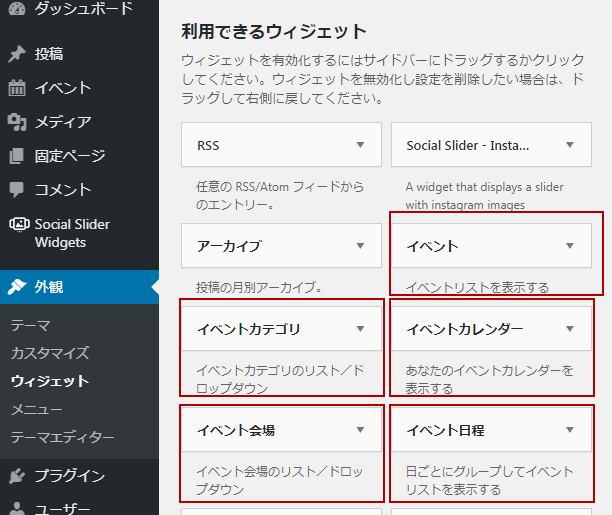
記述後、ウィジェット画面を見ると Event Calendar という枠が出来ているので
左の利用できるウィジェットから必要なものを取ってきます。

今回はカテゴリーとカレンダーを持ってきます。
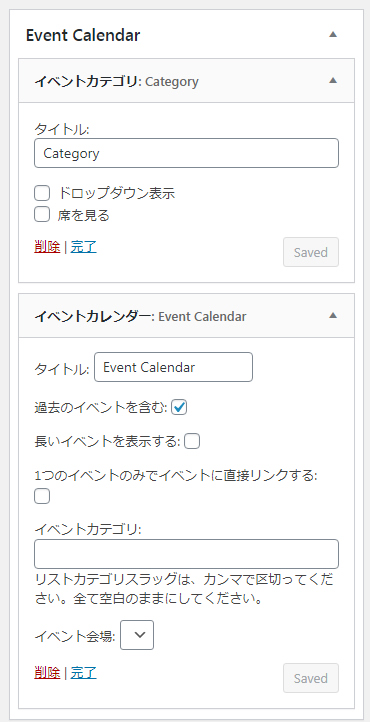
するとこのように設定が可能となります。

細かいところはさておき、必要なのは終了イベントを表示するかしないかなーと思います。
設定が終わればあとは、
single-event.php を作成すれば個別の詳細ページでも表示可能です。
こちらのテンプレート内に サイドバーを読み込ませ
<?php dynamic_sidebar( 'event-calendar' ); ?>
を記述。
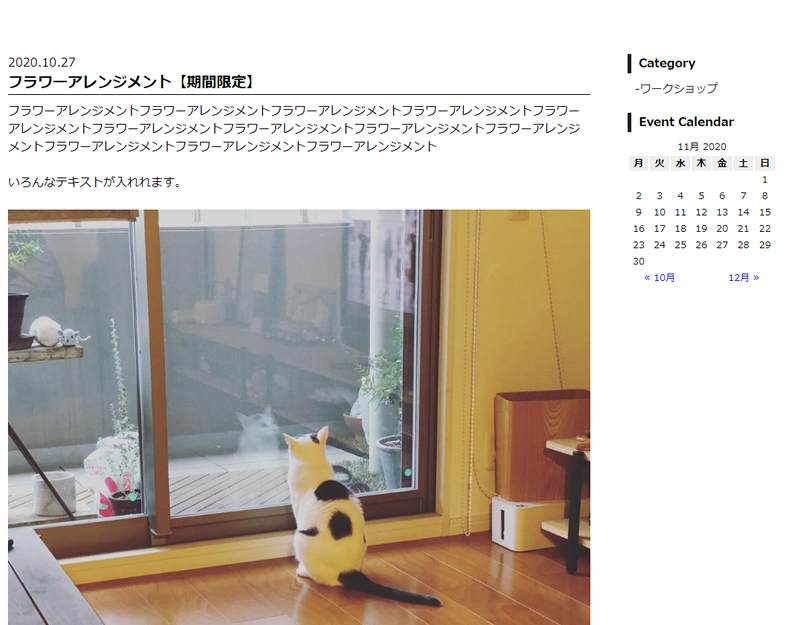
すると、このように表示させることができます。
※レイアウトは装飾してます。

カスタム投稿から設定している身としてはここまで機能も付いてるようなプラグインは重宝します。
さらに詳しい使い方はネットにいくらでも出ているので、基本的な使い方のみこちらでは説明しました。
イベントも自粛気味な昨今にあえてのイベント用プラグインをご紹介でした。
今年も残り60日程度ですがよろしくお願いします。